Call to Adventure 📞
AI augmented QR codes are all the rage in the AI world right now. People are using AI and Stable Diffusion to generate beautiful, unique QR codes. Here are some of my favorite examples that I found in a Twitter thread posted by @rowancheung with credit given to u/nhciao where he links to this article.



Down the Rabbit Hole 🐇
After spending a couple hours down the rabbit hole, it seems like the majority of these QR codes are being generated via the QR Code AI Art Generator Hugging Face Space and Quick QR Art Discord Channel.
I started with the Hugging Face Space. At first I was unable to get it to work, but later realized it was because I was providing a non-QR Code image in the QR Code Image input (I thought perhaps I could supply the background). This lead me to the Quick QR Art Discord channel where I studied various prompts in the #pixelml-bot channels. I also reviewed the Quick Start in the Quick QR Art docs and was soon enough I was off to the races.
Here are a few of the examples I found, as well as the prompts that generated them.



graphic design, primary colors, primitive shapes --qrw 0.95 --steps 16 --seed 75817774803816142. Doggos 📸 @dEnNeYs
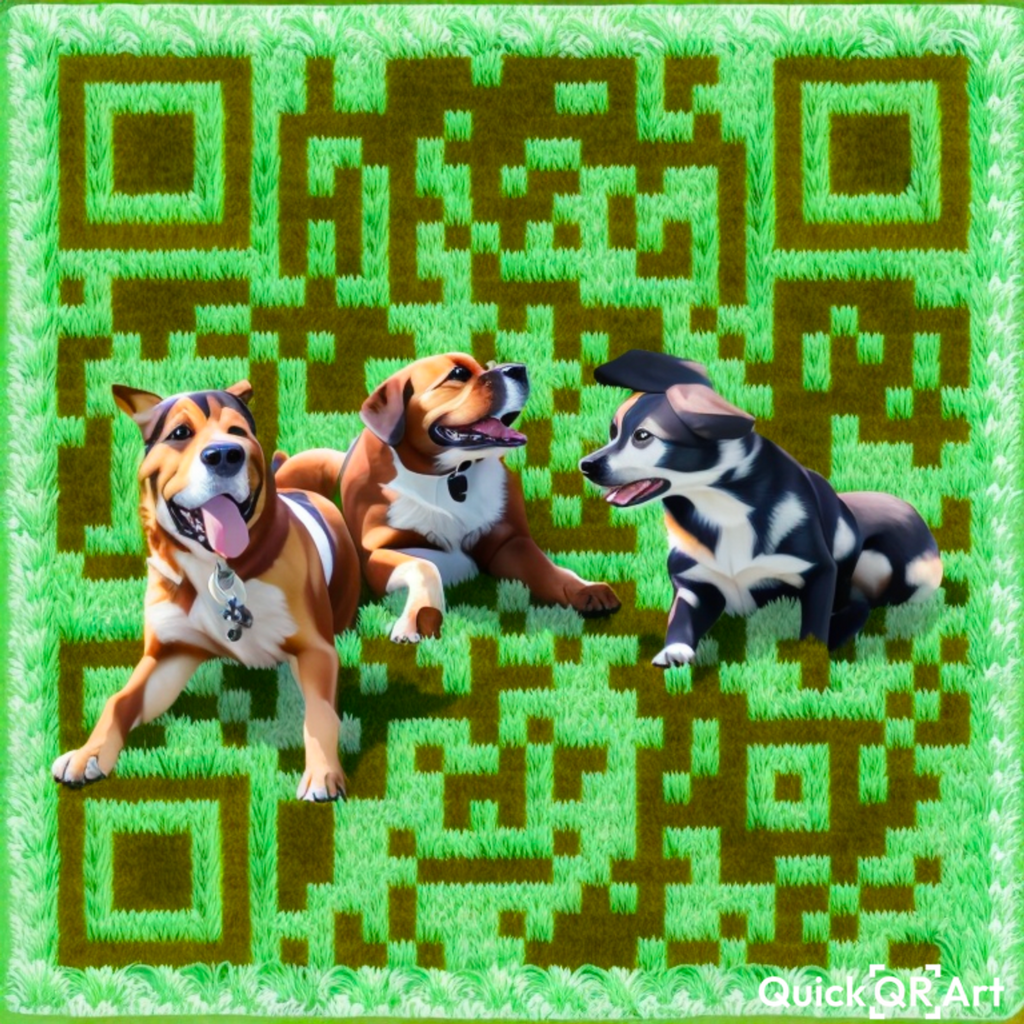
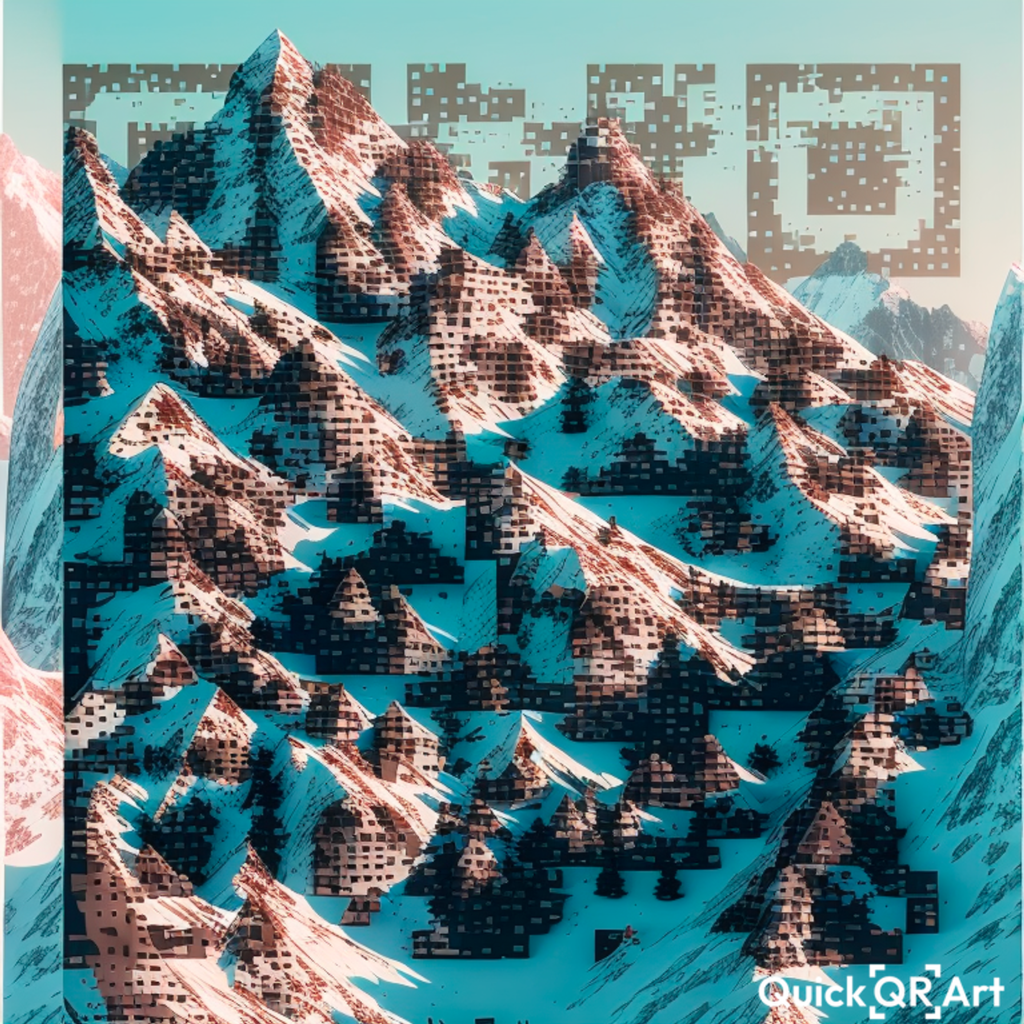
dogs playing in a green prairie under the sun --qrw 0.95 --steps 16 --seed 8160813035284072mountains and trees, aesthetic, realistic --presets intricate-studio --qrw 0.9 --steps 18 --seed 5676602113908140Surfacing 🌇
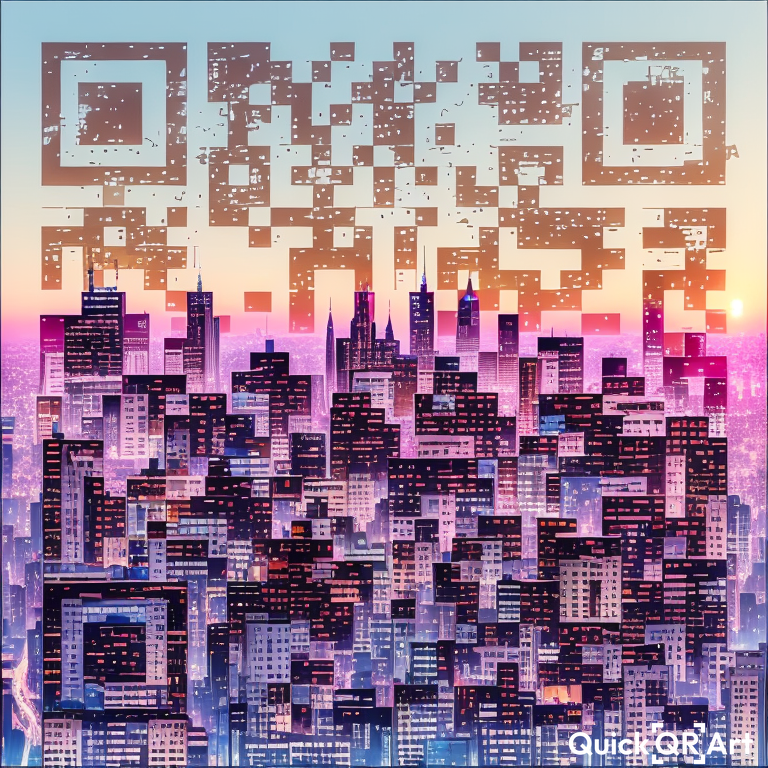
I gave Quick QR Art’s Discord bot a go and created a few QR codes of my own. It took a bit to generate one that I liked, but eventually I stumbled upon an epic city skyline QR code for workingdevshero.com!

city skyline at sunset, aesthetic, realistic --presets intricate-studio --qrw 0.95 --steps 18 --seed 6255550864009378Bonus 🤑
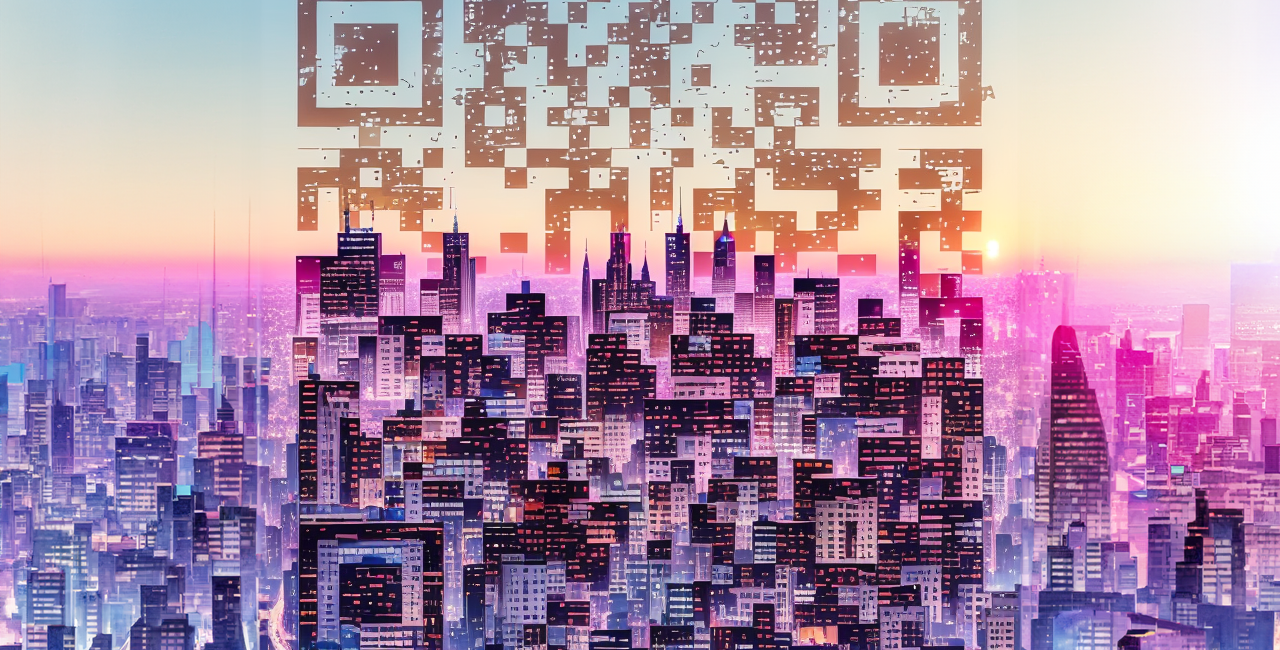
I decided to try and see what it might look like if I extended the image using Photoshop’s Generative Fill. To create the following image, I created a new project that was 1280×720 px. Next, I dragged the image into photoshop and centered it horizontally and vertically. I used the selection tool to trim the lines off of the left and right side of the code, then control clicked the layer QR code’s layer in the Layers Pane. Finally, I used Cmd + Shift + i to invert the selection, and prompted generative fill with the following prompt:
Extend the city without the QR code artifacts in the sky or buildingsThe result was awesome! I was super happy with the result and used it as the cover image for this article.
Click play on the video above to see how I used generative fill to extend the cityscape around the QR code.
Thanks for reading and watching!
Working Dev’s Hero Newsletter 🦸
Tips, tricks, tools, and AI news for solopreneurs, start-up wizards, and full-stack gurus.








No Comment! Be the first one.